Shopware Extension: Installation and Configuration Guide
Introduction
Our Shopware extension serves as a free toolkit for our customers, offering a convenient way to integrate sizeez into their online shops. Upon successful installation and configuration, this extension adds size recommendation features directly onto the product pages. Behind the scenes, the extension handles the task of communicating with the sizeez APIs, enabling a straightforward non-code integration.
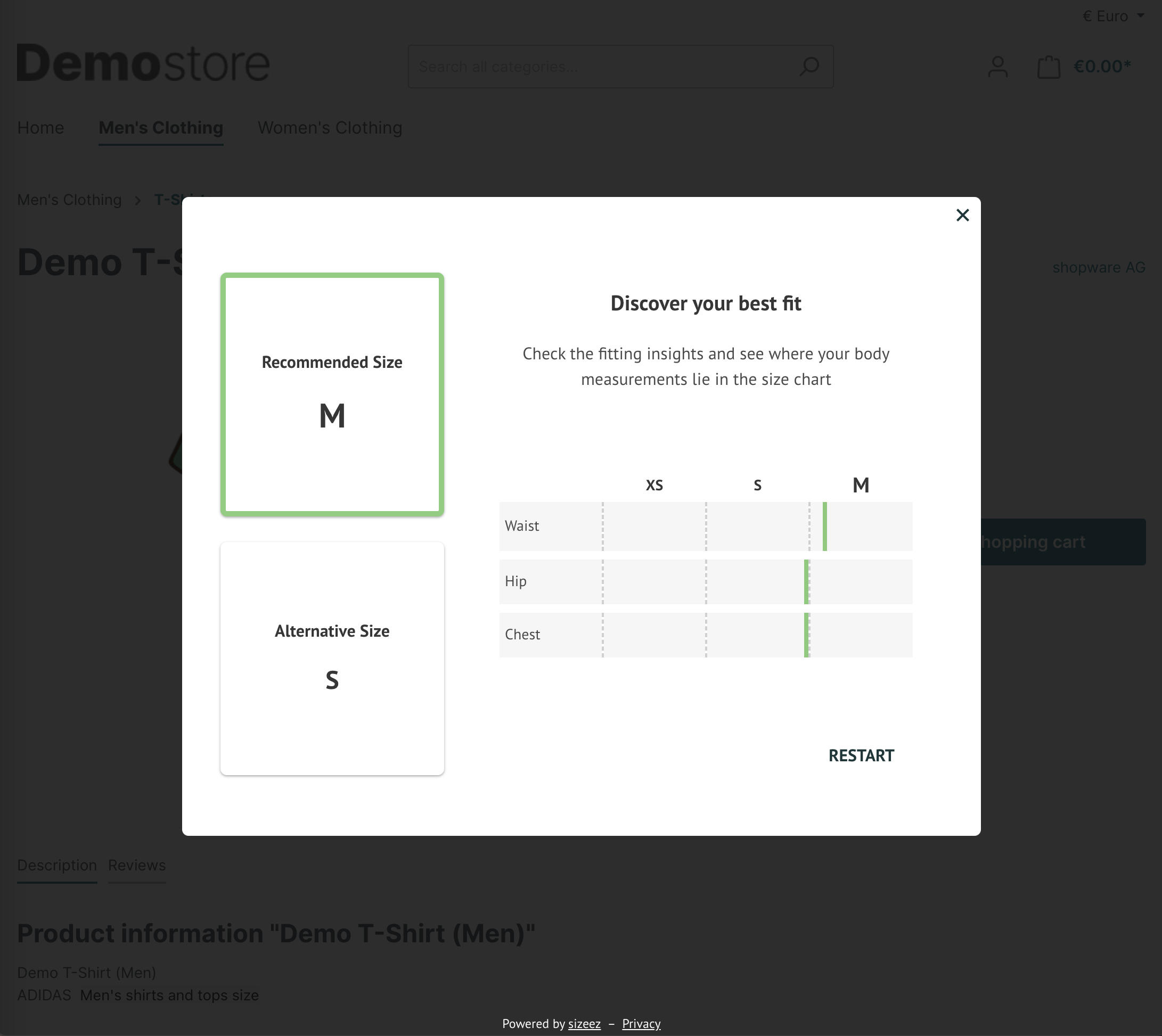
Experience the extension in our Shopware demo shop: Link

This documentation is designed to guide you through the initial steps within Shopware Administration to get started with our Shopware extension.
This guide is written based on Shopware 6.4.x. But this extension also works with Shopware 6.5.x.
Prerequisites
Before you begin with the installation and configuration, make sure you have the following:
- Access to the Shopware6 Administration interface.
- The unique Shop ID provided by sizeez.
- Access to sizeez Admin Portal to create and manage Size Charts.
Installation of the Extension
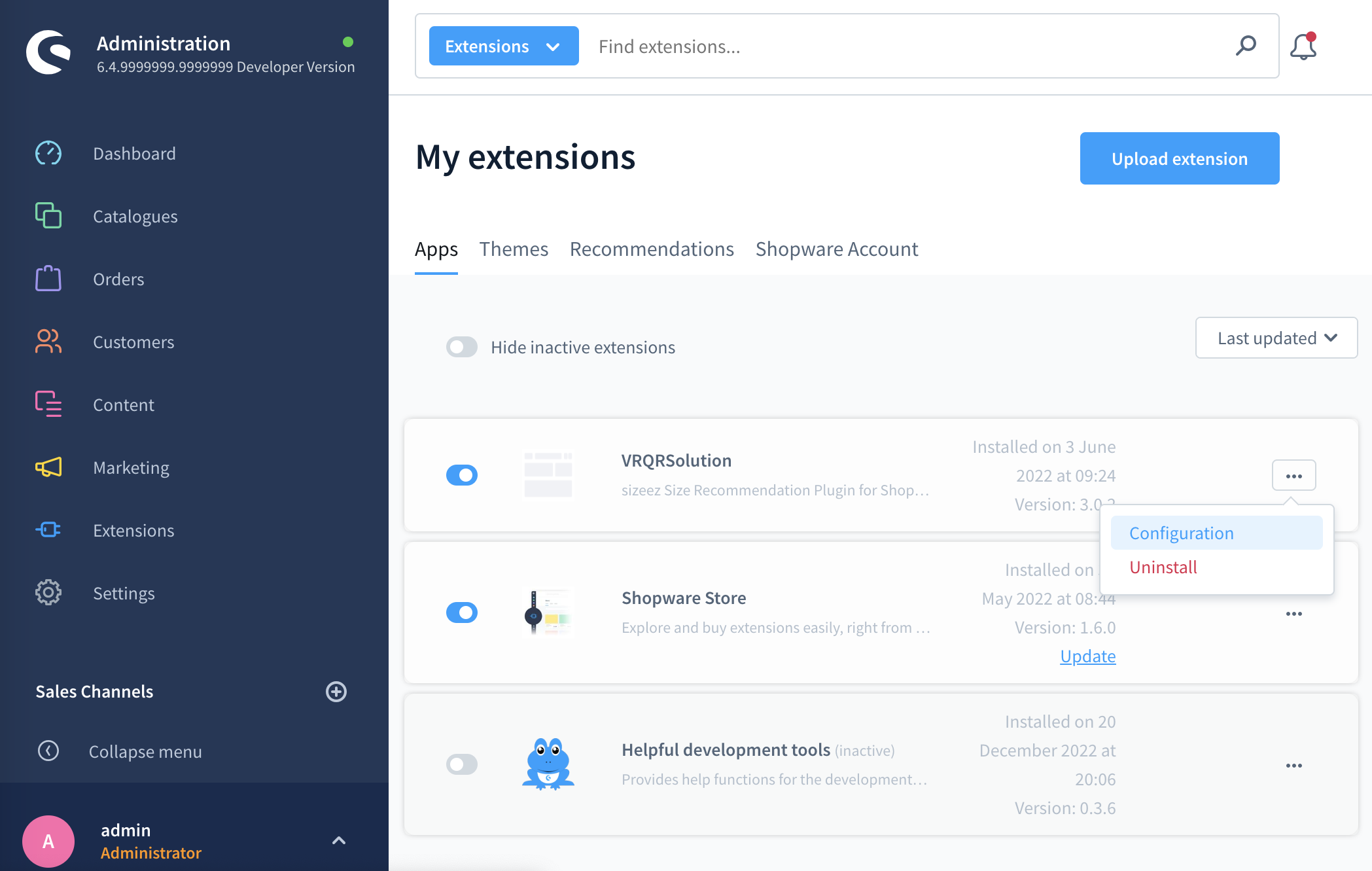
In Shopware Administration, go to Extensions > My Extensions.
- Click Upload extension and select the provided zip file.
- After uploading is complete, the extension VRQRSolution should appear under Apps.
If this is a fresh install:
- Install the extension by clicking on Install on the right side of the extension panel.
- Click on the toggle button on the left side to activate the extension.
If this is a update:
- Click on Update on the right side of the extension panel.
Configuration of the Extension
In Shopware Administration, go to Extensions > My Extensions.
-
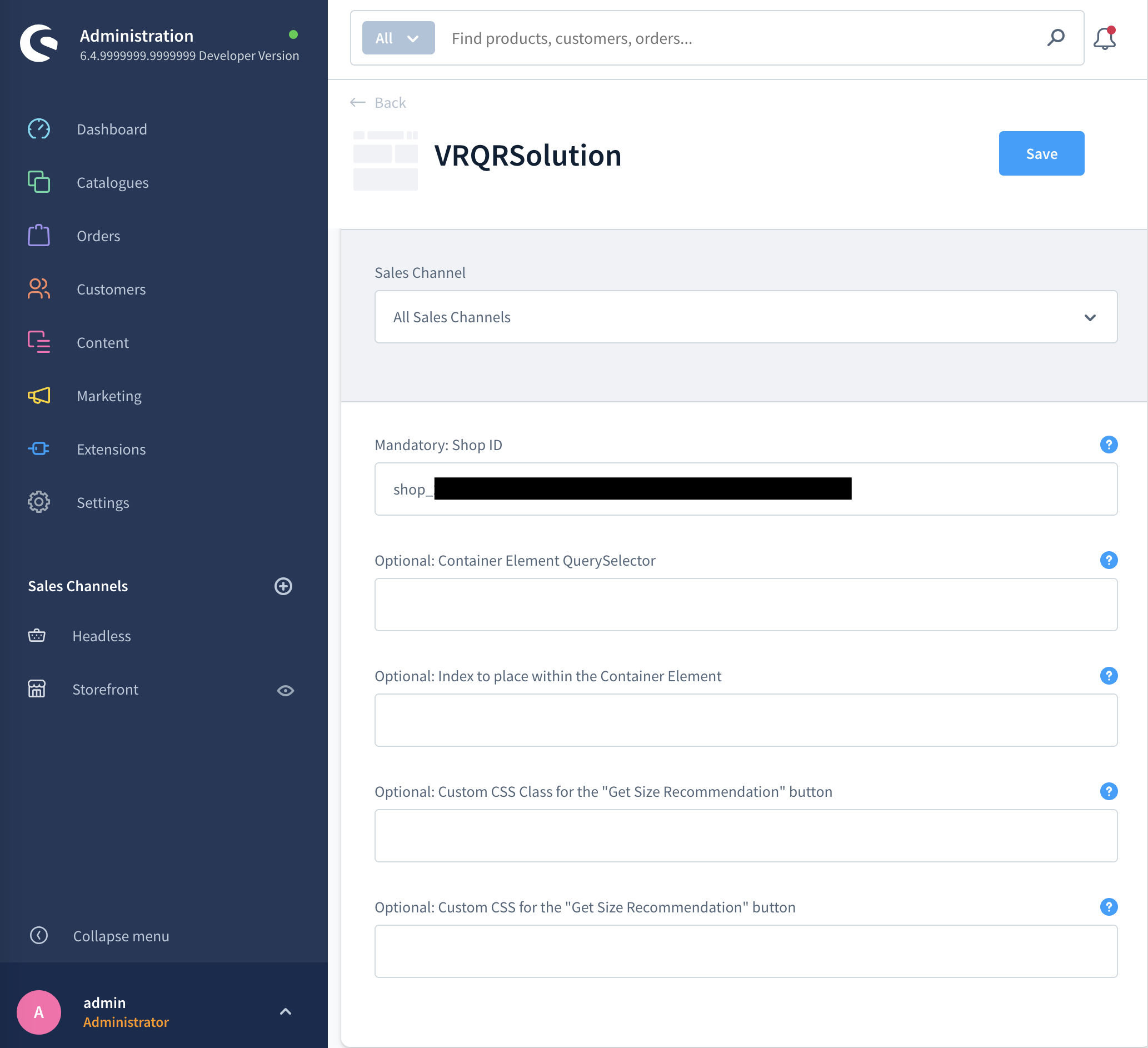
Locate VRQRSolution and click on Configuration:

-
In the first input field, enter the shop ID you received from us.

Without a valid shop ID, the extension will not be activated in shopfront
Configuration of the Products
The size recommendation function is not automatically enabled for all products in the shopfront. To activate it for a specific product page, kindly follow these configuration steps within the Shopware Administration for that particular product.
-
Navigate to the products overview page by selecting Catalogues -> Products from the navigation sidebar. Choose a product and click on it to edit its details.
-
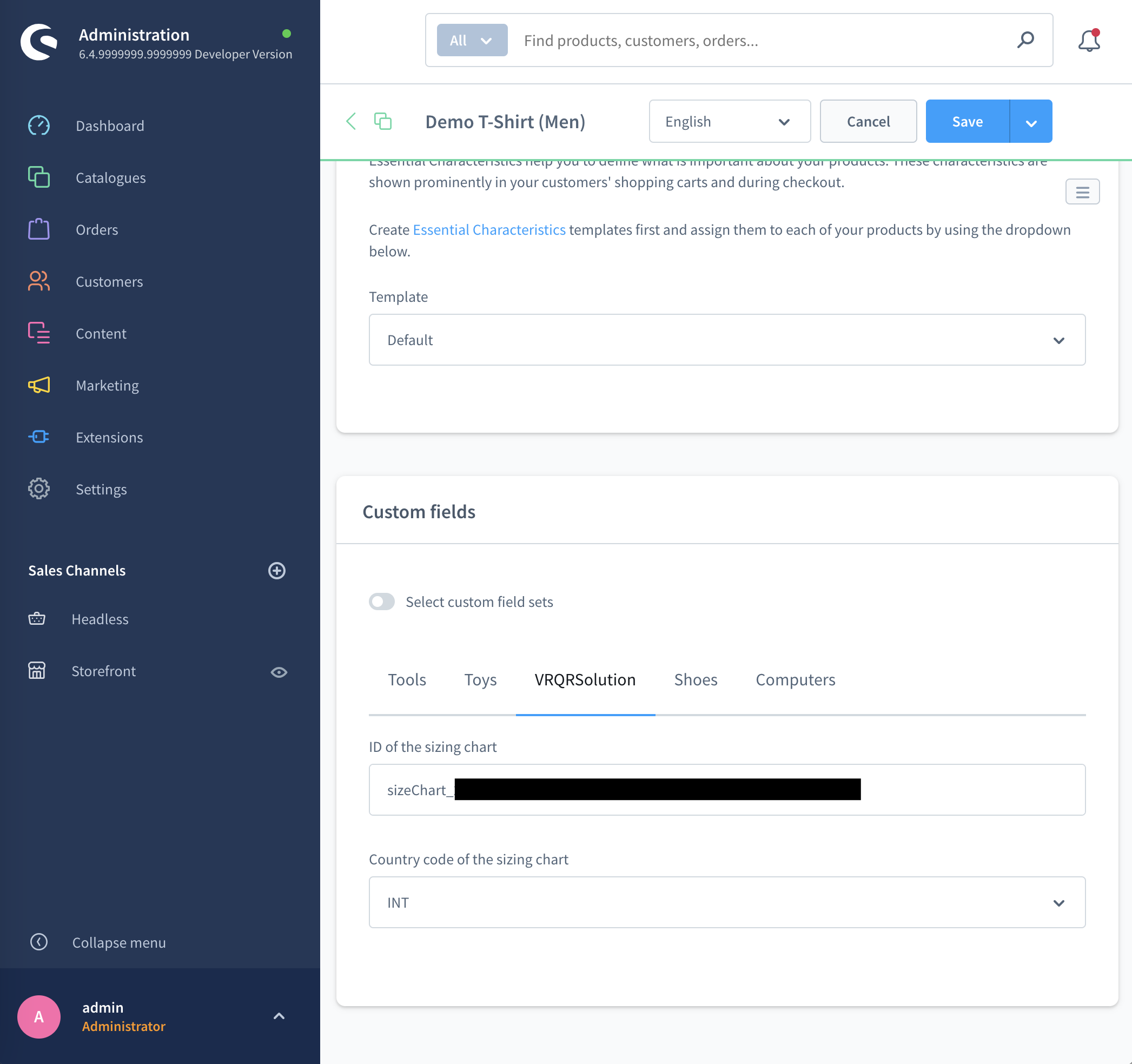
Navigate to the second tab labeled Specifications and scroll down to the bottom of the page to locate the section titled Custom Fields. Once there, select the tab named VRQRSolution.

-
Input the size chart ID, and optionally, the country code specific to this product. You can easily copy this information from the sizeez Admin Portal.
If you do not fill in a size chart ID, the Get Size Recommendation button will not be displayed for this product on the shopfront.
As a shop admin, you can create dynamic product groups to list all products with or without a size chart ID. This approach enables you to gain an overview of which products have the size recommendation function enabled.
In Shopware Administration, go to Catalogues -> Dynamic product groups, and Add dynamic product group.
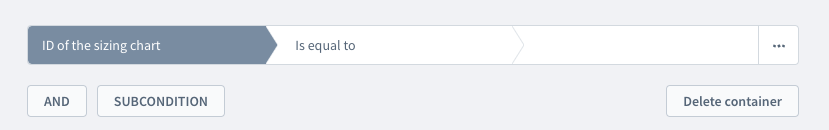
Under Conditions, set up as below to list products that have a size chart ID assigned:

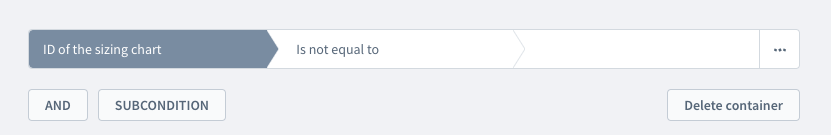
And create another dynamic product group with condition shown below to list all products that have not yet been configured:

Positioning of the "Get Size Recommendation" button
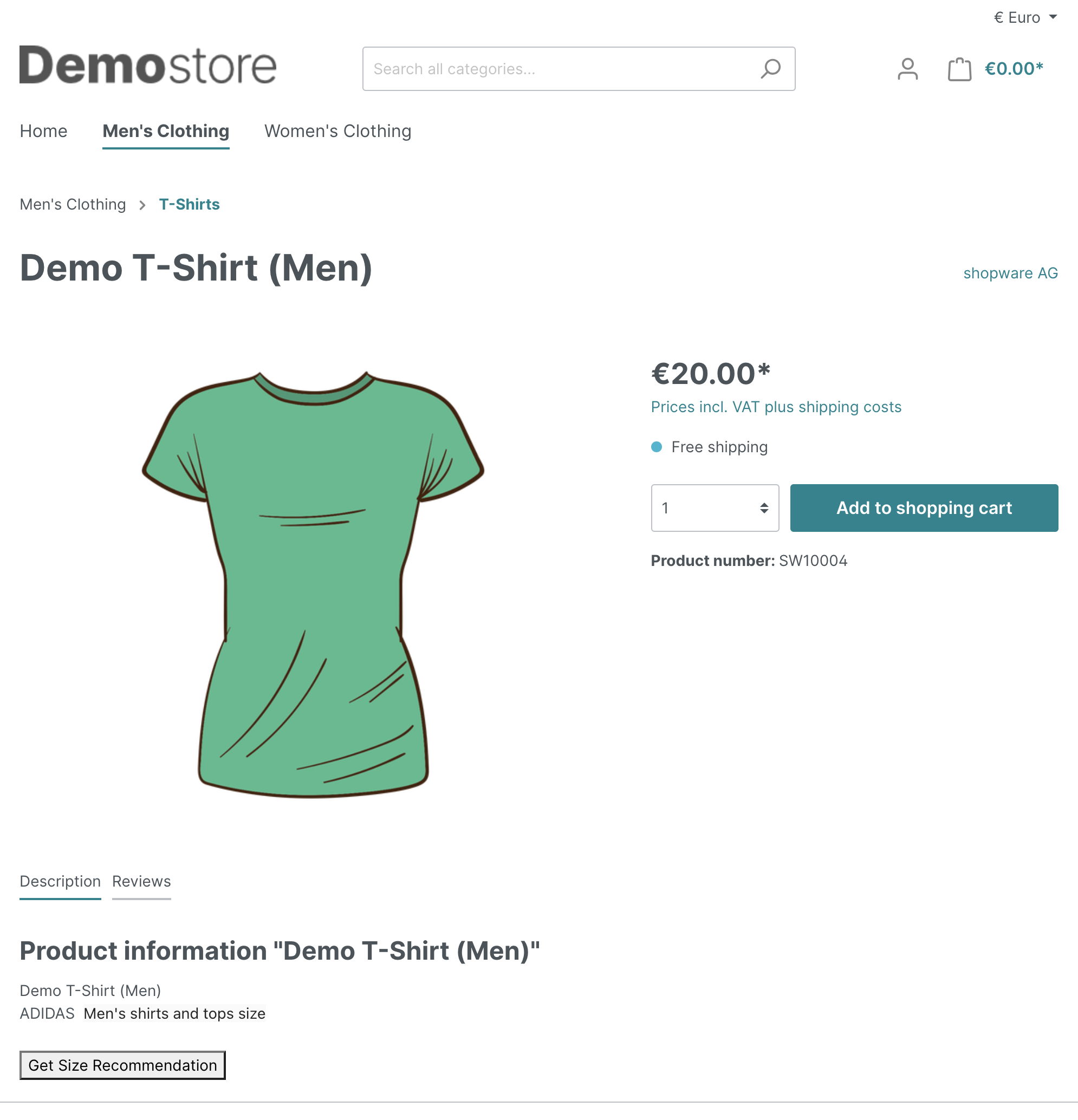
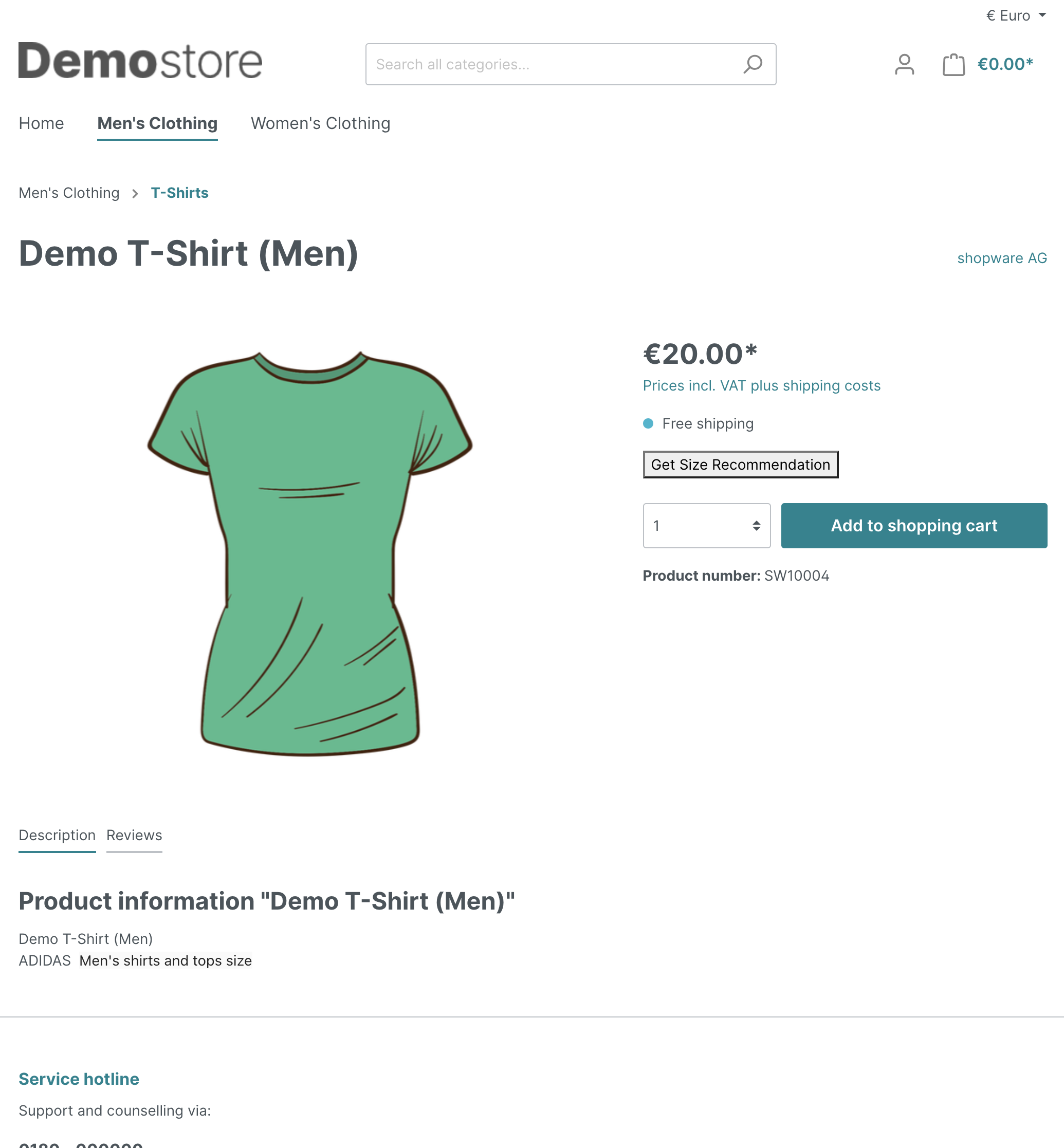
After completing all the steps mentioned above, you will see a Get Size Recommendation button towards the end of the product page. Here is an example:

The positioning of the Get Size Recommendation button on the product page is customizable. To achieve this, navigate to the VRQRSolution extension configuration page and specify:
- a QuerySelector of the DOM element that should contain the button
- an index to place the button in that container element.
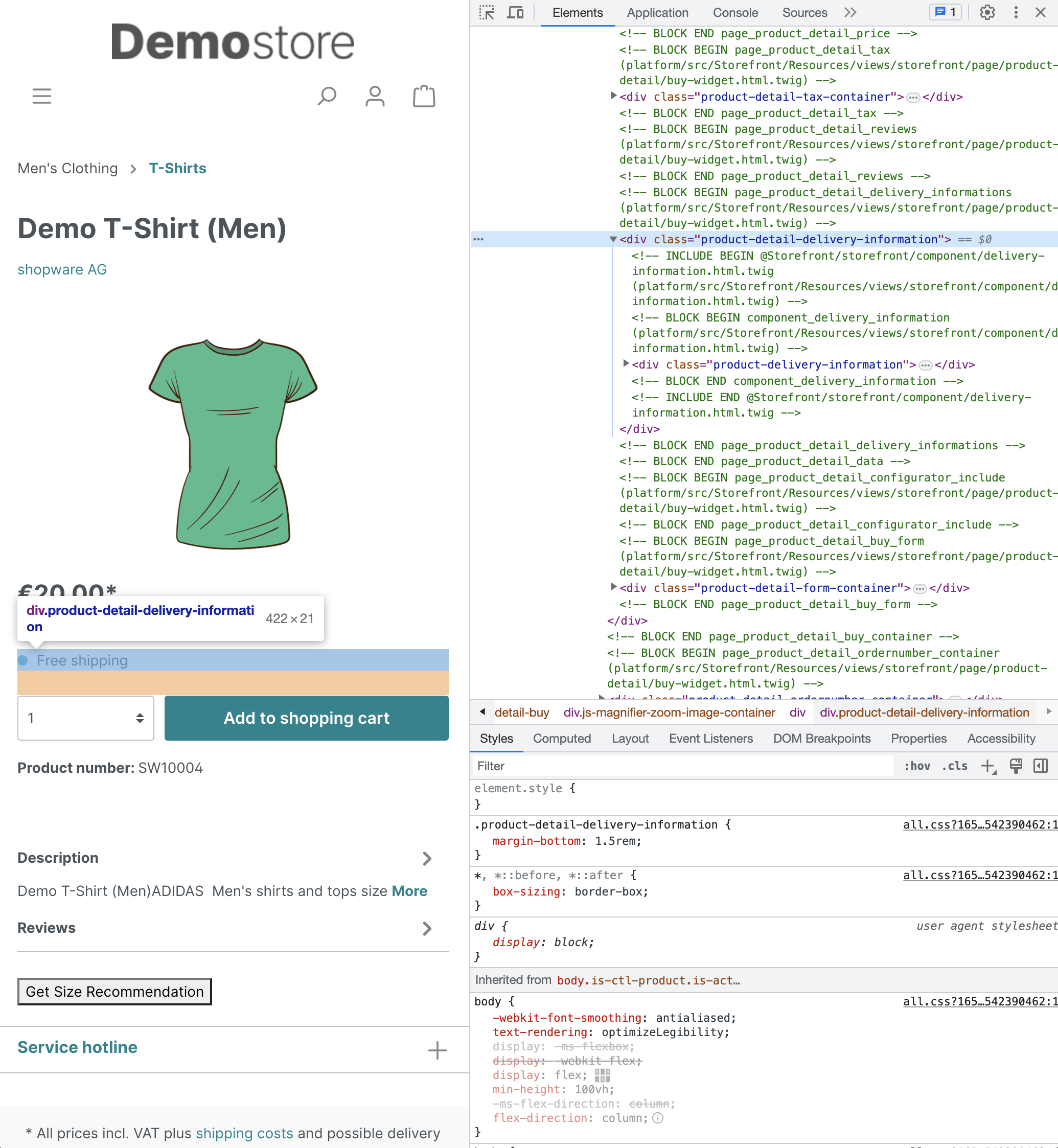
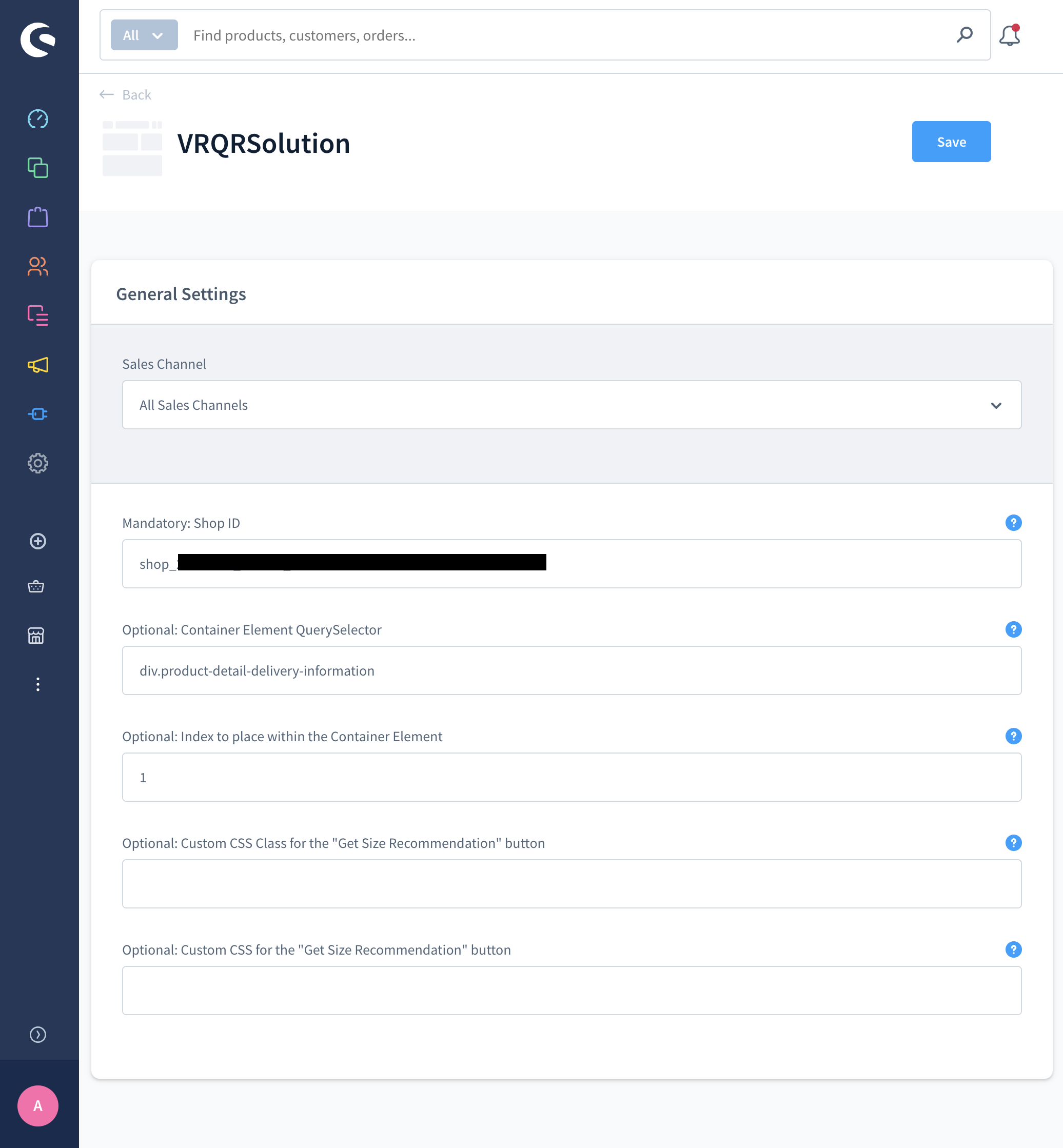
The following example shows how to position the Get Size Recommendation button after the "Free shipping" text. Using the browser developer tools, identify that the container element for the button should be div.product-detail-delivery-information and to place the button at the end, the index should be 1.

Input these two values on the extension configuration page, as illustrated:

As a result, the button will appear at the specified location:

Customize the look and feel of the "Get Size Recommendation" button
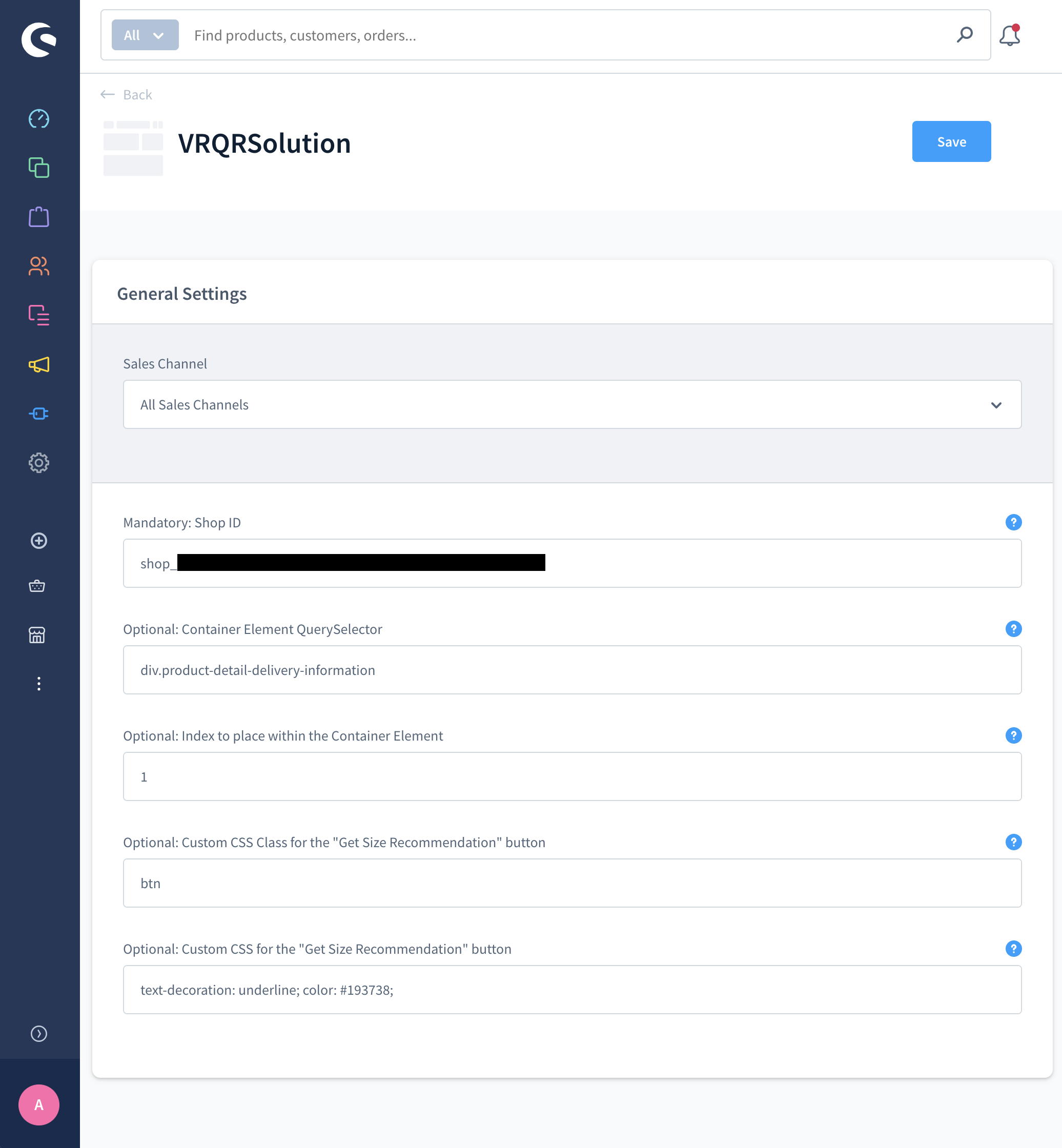
The visual style of the Get Size Recommendation button is customizable. To personalize its appearance, navigate to the VRQRSolution extension configuration page and assign a custom class or style to the Get Size Recommendation button.
In the example below, a btn class and a text-decoration: underline; color: #193738; custom style are assigned in the extension configuration page.

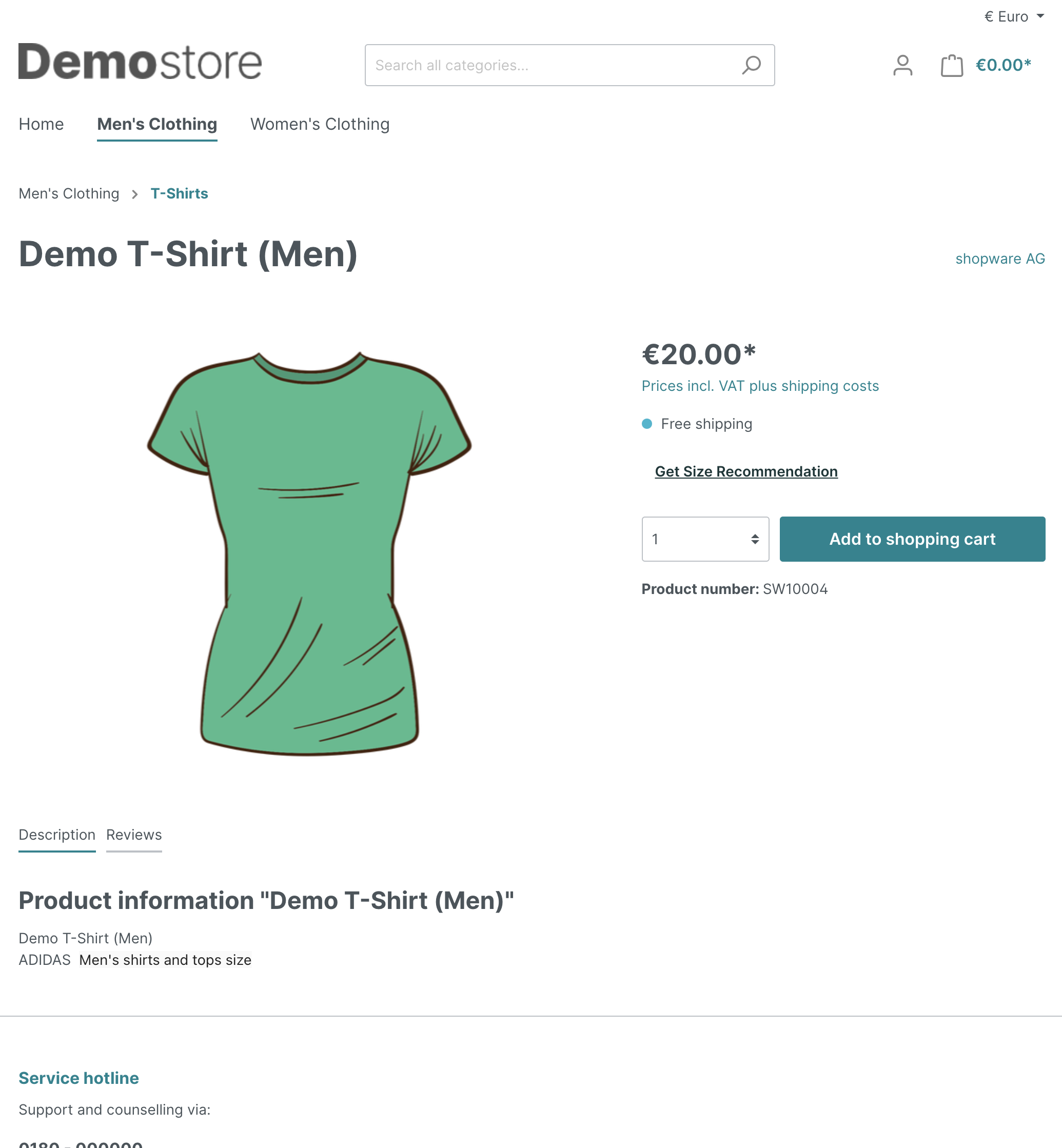
As a result, the button on the product page now resembles a hyperlink:

Congratulations! You have successfully integrated sizeez into your Shopware store.
Optional: advanced way to reposition the block in your theme
You can place the vrqrsolution_block block defined in our extension anywhere else on the product detail page with a few lines of code. Repositioning it this way (rather than using the method provided within the extension configuration) offers the advantage of sparing frontend code (JavaScript) needed to move the element around on the fly, thereby improving page loading time.
-
Make sure in your theme configuration file (theme.json), under
views, that"@Plugins"comes before your theme. This assures correct plugin loading order, so that your theme template is loaded after all plugins. -
Use follwoing code to render our block anywhere you like in the product detail page:
{{ block("vrqrsolution_block", "@VRQRSolution/storefront/page/product-detail/index.html.twig") }} -
Clear the default block rendered by the VRQRSolution extension. Locate your theme's twig file which is extending
@Storefront/storefront/page/product-detail/index.html.twig, add 2 lines to the end of the file to overwrite the defaultvrqrsolution_blockblock:{% sw_extends '@Storefront/storefront/page/product-detail/index.html.twig' %}
...
...
{% block vrqrsolution_block %}
{% endblock %}