Call APIs and use sizeez Companion App for Photo Taking
The preferred approach for seamlessly integrating sizeez into your online shop is a combination of making API calls and leveraging the sizeez companion app to handle the photo-taking process. This integration not only simplifies the procedure but also enriches the overall user experience for your customers.
This approach is ideal for shops with dedicated development resources capable of modifying underlying code. It offers a swift integration solution without requiring extensive investment in the integration process.
Yes, your developers are required to make adjustments to the shopfront, enabling it to call sizeez APIs and present the results appropriately.
Step 1: Initiate a scan and redirect users to the sizeez companion app
To initiate the measurement process, begin by calling the /init endpoint. Upon a successful response, you'll receive a new job ID, along with a QR code and a link, both directing users to the sizeez companion app.
- save the job ID for later use, e.g. in local storage.
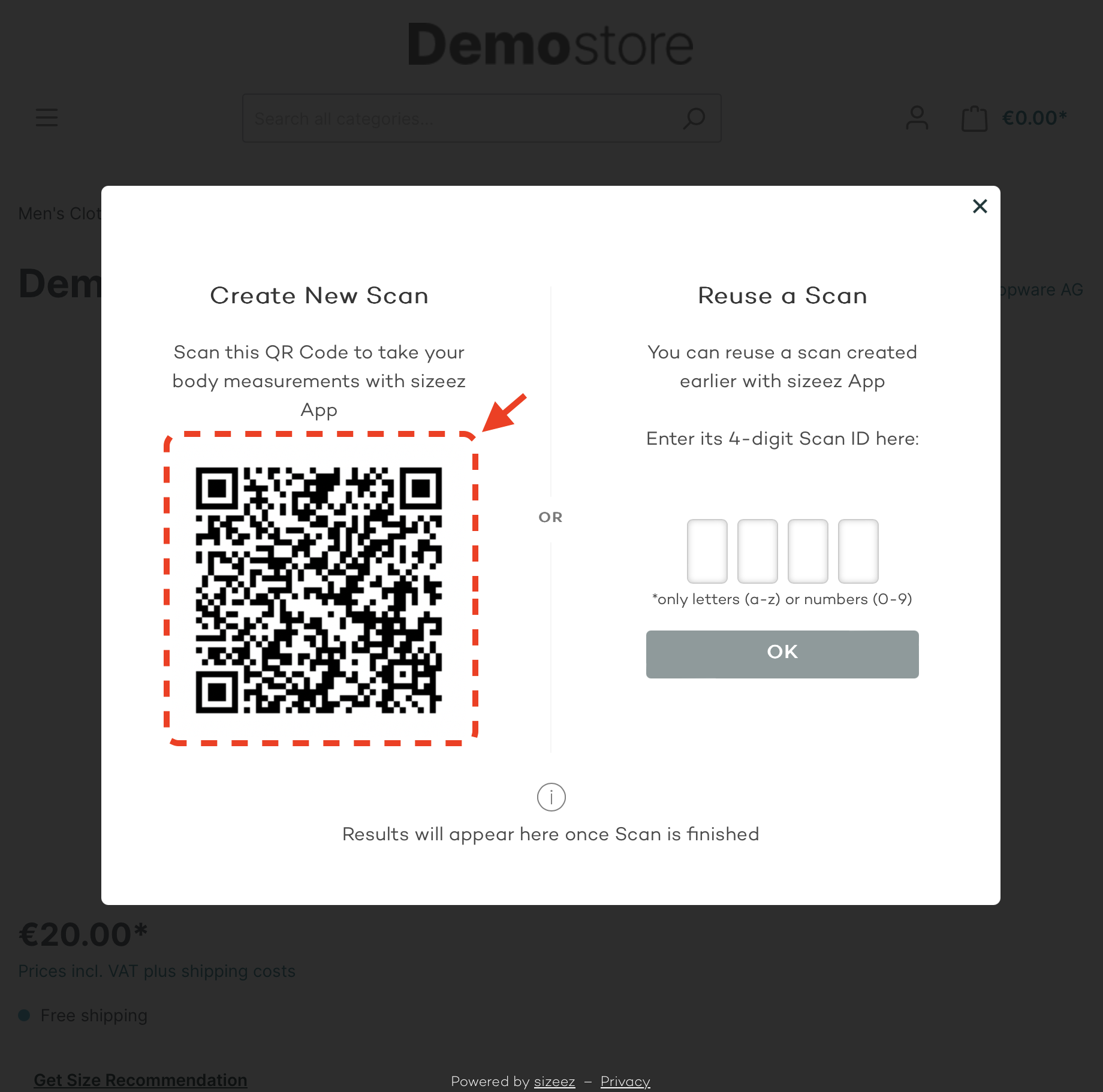
- present either the QR code or the link to your users, enabling them to effortlessly navigate to the sizeez companion app. For instance, in desktop view, consider displaying the QR code; meanwhile, in mobile view, a simple button for the redirection should be enough.
Example - present the QR code in desktop view
Below is an example code of showing the QR code to the user in desktop view.
In javascript, you can use the qrcode from response object to create a complete base64 image string and assign it to an img element.
const qrCode = `data:image/png;base64, ${response.qrcode}`;
// Create a new image element
var imgElement = document.createElement("img");
imgElement.src = qrCode;
imgElement.alt = "QR Code";
// Append the image element to the document body or any other desired location
document.body.appendChild(imgElement);
After rendering, you will see something like the following:

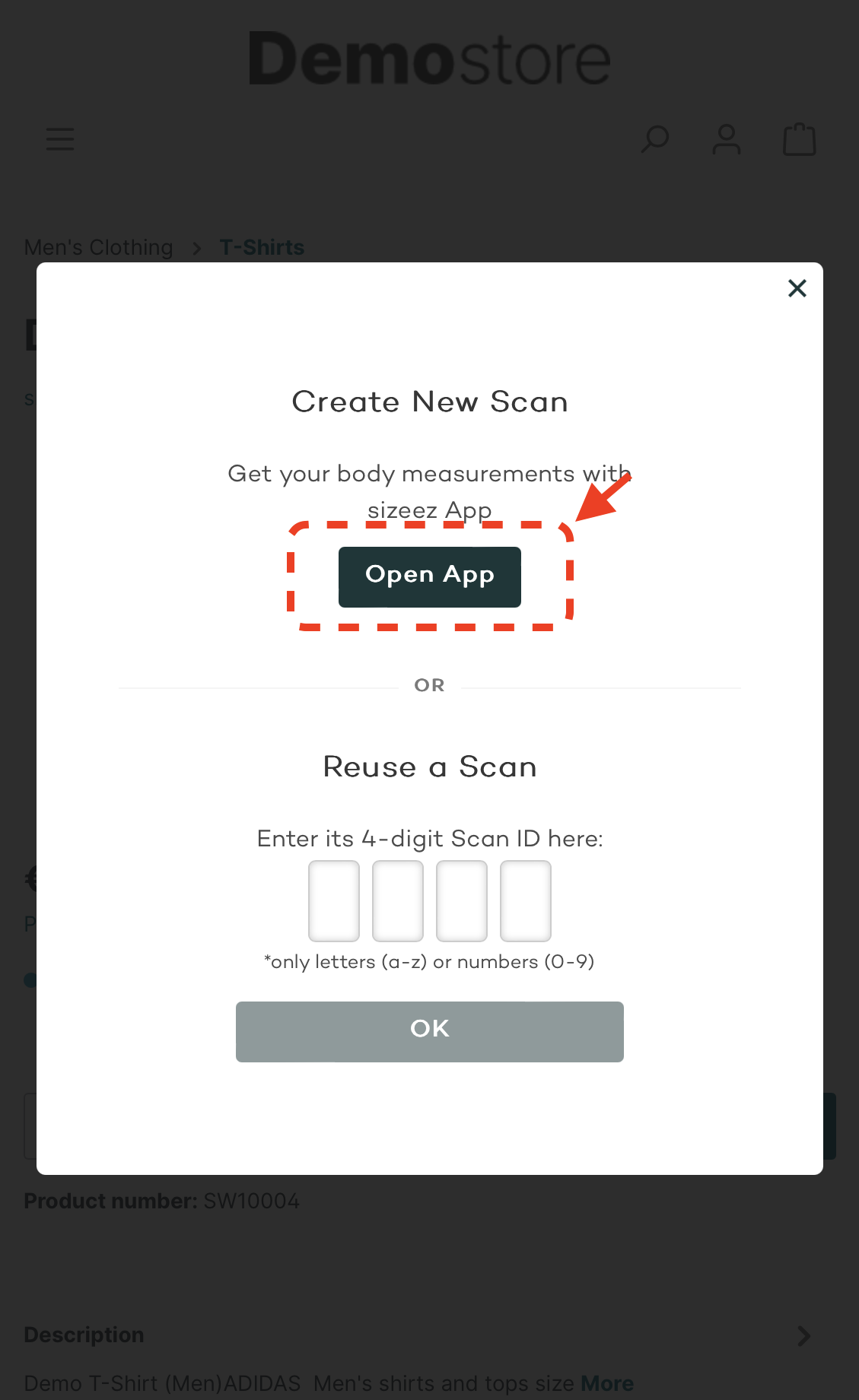
Example - present the link in mobile view
We recommend to use link from response object instead of qrcode in mobile view. You can use it with a button to show something like the following:

Step 2: Query state of the scan
While the sizeez companion app will guide users through the photo-taking process, in the shopfront, simply query the state of scan by calling the /state endpoint periodically. Once the scan is completed, the state endpoint will return a state of either 2 or -1. For further details, you can look into the state endpoint documentation. It's important to set interval between each /state call to prevent excessive server requests; we recommend a interval of 3 to 4 seconds.
Step 3: Get results
As soon as the scan is ready, you can request a result. Call /measurements/{id} to get the body measurements. Or call /measurements/{id}/recommendation to get the size recommendation result. Feel free to craft a custom user interface for presenting these results to your store's users, or simply store the outcomes for your internal reference.
A full list of body measurements we deliver can be found here.
You are required to provide a size chart ID to receive size recommendation result. For further details, please refer to: Size Chart